
Live Preview
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resonsive Footer</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
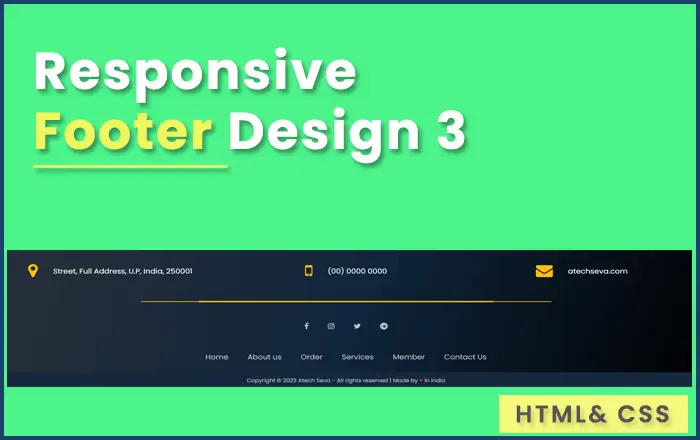
<footer>
<div class="top_header">
<section>
<span><i class="fa fa-map-marker"></i></span>
<span>Street, Full Address, U.P, India, 250001</span>
</section>
<section>
<span><i class="fa fa-mobile"></i></span>
<span>(00) 0000 0000</span>
</section>
<section>
<span><i class="fa fa-envelope"></i></span>
<span>atechseva.com</span>
</section>
</div>
<span class="border-shape"></span>
<div class="bottom_content">
<section class="social">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-instagram"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-telegram"></i></a>
</section>
<section>
<a href="#">Home</a>
<a href="#">About us</a>
<a href="#">Order</a>
<a href="#">Services</a>
<a href="#">Member</a>
<a href="#">Contact Us</a>
</section>
</div>
<div class="copyright">
Copyright © 2023 Atech Seva - All rights reserved | Made by <span style="color: crimson;">♥</span> in
India
</div>
</footer>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;600&display=swap');body {margin: 0;overflow-x: hidden;font-family: 'Poppins', sans-serif;}a {text-decoration: none;outline: none !important;color: #fff;}.border-shape {background: #ffbe00 none repeat scroll 0 0;color: #fff;display: block;height: 3px;left: 0;margin: 20px auto;position: relative;right: 0;text-align: center;top: 0;width: 80px;}.border-shape::before {background: #ffbe00 none repeat scroll 0 0;bottom: 0;content: "";height: 1px;left: 80px;margin: 0 auto;position: absolute;text-align: center;top: 1px;width: 100px;}.border-shape::after {background: #ffbe00 none repeat scroll 0 0;bottom: 0;content: "";height: 1px;margin: 0 auto;position: absolute;right: 80px;text-align: center;top: 1px;width: 100px;}footer {width: 100%;background: linear-gradient(109.6deg, rgb(36, 45, 57) 11.2%, rgb(16, 37, 60) 51.2%, rgb(0, 0, 0) 98.6%);color: #fff;}.top_header {padding: 2rem;display: flex;align-items: center;justify-content: center;position: relative;}.top_header section {display: flex;align-items: center;justify-content: center;width: 100%;}.top_header span {padding: 0 1rem;}.top_header .fa {color: #ffbe00;font-size: 35px;}footer .border-shape {width: 40%;}footer .border-shape::before {width: 100%;left: 120px;}footer .border-shape::after {width: 100%;right: 120px;}footer .bottom_content section {padding: 1.5rem 2rem;display: flex;align-items: center;justify-content: Center;}.bottom_content a {margin: 0 20px;color: rgba(255, 255, 255, 0.7);transition: 0.5s;}.bottom_content a:hover {color: rgba(255, 255, 255, 1);}.copyright {padding: 0.8em 0;background-color: #16293e;text-align: center;color: rgba(255, 255, 255, 0.7);font-size: 12px;}@media (max-width:820px) {.top_header {padding: 1rem;display: block;}.top_header section {margin: 20px 0;align-items: left;justify-content: left;}.top_header span {font-size: 12px;}footer .bottom_content section {padding: 0.5rem;display: inline-block;text-align: center;}footer .bottom_content section a {padding: 1rem;font-size: 12px;margin: 0 5px;display: inline-block;}.copyright {padding: 20px;line-height: 20px;}.social {display: flex !important;}.social a {padding: 1rem !important;font-size: 15px !important;margin: 0 5px !important;display: inline-block;}}