
FILE STRUCTURE
INDEX.HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1" />
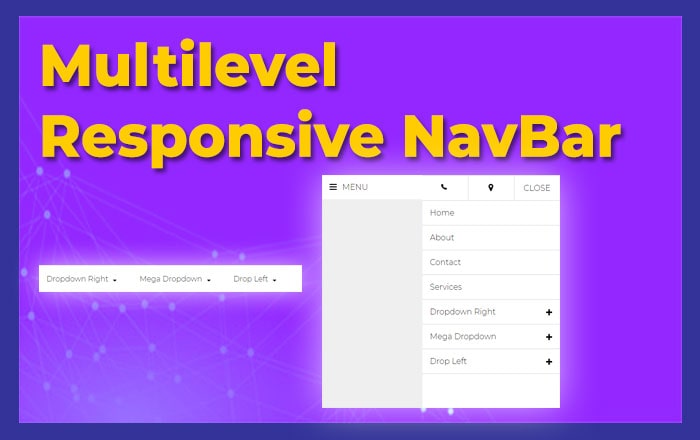
<title>Multilevel Responsive Navigation</title>
<link href="https://fonts.googleapis.com/css?family=Exo+2:300,400" rel="stylesheet" />
<link rel="stylesheet" type="text/css" media="all" href="css/atechnav.css" />
</head>
<body>
<div class="atechnav">
<ul>
<li>
<a href="">Home</a>
</li>
<li>
<a href="">About</a>
</li>
<li>
<a href="">Contact</a>
</li>
<li>
<a href="">Services</a>
</li>
<li>
<a href="">Dropdown Right</a>
<ul>
<li>
<a href="#">Item 1</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Item 4</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="mega" data-column="5">
<a href="">Mega Dropdown</a>
<ul>
<li>
<a href="#">Item 1</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 2</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 3</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<li>
<a href="#">Item</a>
</li>
</li>
<li>
<li>
<a href="#">Item</a>
</li>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Item 4</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 5</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 6</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 7</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 8</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<li>
<a href="#">Item</a>
</li>
</li>
<li>
<li>
<a href="#">Item</a>
</li>
</li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">Item 9</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item 10</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
</ul>
</li>
<li class="drop-left">
<a href="">Drop Left</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<a href="#">Item</a>
<ul>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
<li>
<a href="#">Item</a>
</li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
<!-- .atechnav -->
<!-- required -->
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script type="text/javascript" src="js/atechnav.js"></script>
<script type="text/javascript">
jQuery(document).ready(function($) {
jQuery(".atechnav").atechnav({
theme: "light",
breakpoint: 960,
position: "right",
phoneBtn: "9999999999",
locationBtn: "https://www.google.com/maps",
});
});
</script>
<script src="https://code.jquery.com/jquery-migrate-3.0.1.js"></script>
</body>
</html>
ATECHNAV.CSS
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@300&display=swap');* {margin: 0;padding: 0;}body {height: 3200px;font-size: 16px;font-family: 'Montserrat', sans-serif;background: #efefef;color: #555;}.container {max-width: 1200px;margin: 0 auto;}@media only screen and (max-width: 1000px) {.atechnav > ul > li > a {padding: 20px 23px;}}.atechnav {position: relative;width: 100%;z-index: 9900;line-height: normal;}.atechnav a {color: rgb(24, 24, 24);}.atechnav ul {margin: 0;padding: 0;text-align: center;}.atechnav li {list-style: none;display: block;margin: 0;padding: 0;position: relative;line-height: normal;vertical-align: middle;}.atechnav li a {padding: 15px;display: block;text-decoration: none;color: rgb(24, 24, 24);font-size: inherit;font-family: inherit;box-sizing: border-box;-webkit-transition: all 0.3s ease-out;-moz-transition: all 0.3s ease-out;transition: all 0.3s ease-out;}.atechnav > ul > li {display: inline-block;}.atechnav > ul > li > a {padding: 20px 40px;}.atechnav ul ul {top: auto;width: 220px;position: absolute;z-index: 9900;text-align: left;display: none;background: #ddd;}.atechnav li li {display: block;}.atechnav ul ul ul {top: 0;left: 220px;}.atechnav > ul > li:hover > ul > li:hover > ul {opacity: 1;visibility: visible;top: 0;}.atechnav > ul > li.drop-left > ul {right: 0;}.atechnav li.drop-left ul ul {left: auto;right: 220px;}.atechnav.light {background: rgba(255, 255, 255, 1);}.atechnav.light a {color: #000;}.atechnav.light ul ul {background: rgba(255, 255, 255, 1);}.atechnav.light li a {color: #000;}.atechnav.dark {background: rgba(0, 0, 0, 1);}.atechnav.dark a {color: #fff;}.atechnav.dark ul ul {background: rgba(0, 0, 0, 1);}.atechnav.dark li a {color: #fff;}.atechnav.fixed {position: fixed;width: 100%;top: 0;left: 0;z-index: 9999;}body.atechnav-noscroll-x {overflow-x: hidden;}.atechnav li.has-sub > a:after {content: "";margin-left: 10px;border-left: 4px solid transparent;border-right: 4px solid transparent;border-top: 4px solid #000;display: inline-block;}.atechnav li li.has-sub > a:after {margin-left: 10px;float: right;border-top: 6px solid transparent;border-bottom: 6px solid transparent;border-left: 6px solid #fff;position: relative;top: 4px;}.atechnav li.drop-left li.has-sub > a:after {float: left;margin-right: 10px;border-left: 0;border-top: 6px solid transparent;border-bottom: 6px solid transparent;border-right: 6px solid #fff;}.atechnav.hide-arrows li.has-sub > a:after, .atechnav.hide-arrows li li.has-sub > a:after, .atechnav.hide-arrows li.drop-left li.has-sub > a:after {display: none;}.atechnav .menu-toggle, .atechnav .close-menu, .atechnav .call-btn-mobile, .atechnav .location-btn-mobile {display: none;text-transform: uppercase;text-decoration: none;}.atechnav .dd-toggle {display: none;position: absolute;top: 0;right: 0;padding: 0;width: 48px;height: 48px;text-align: center;z-index: 9999;border: 0;}.atechnav.desktop li.has-sub a {padding-right: 5px;}.atechnav.desktop.hide-arrows li.has-sub a {padding-right: 15px;}.atechnav.mobile > ul > li > a.dd-toggle {padding: 0;}.atechnav li.call-btn-mobile, .atechnav li.location-btn-mobile {display: none;}.atechnav svg {fill: currentColor;width: 1em;height: 1em;position: relative;top: 2px;}.atechnav a.dd-toggle .icon-plus {box-sizing: border-box;transition: transform 0.3s;width: 12px;height: 100%;position: relative;vertical-align: middle;display: inline-block;color: rgb(34, 34, 34);}.atechnav a.dd-toggle .icon-plus:before {content: "";display: block;width: 12px;height: 0px;border-bottom: solid 3px rgb(34, 34, 34);position: absolute;top: 50%;transform: rotate(90deg);transition: width 0.3s;}.atechnav a.dd-toggle .icon-plus:after {content: "";display: block;width: 12px;height: 0px;top: 50%;border-bottom: solid 3px rgb(31, 31, 31);position: absolute;}.atechnav li.open > a.dd-toggle .icon-plus {-webkit-transform: rotate(135deg);-ms-transform: rotate(135deg);-o-transform: rotate(135deg);transform: rotate(135deg);}.atechnav.light a.dd-toggle .icon-plus:before {border-color: #000;}.atechnav.light a.dd-toggle .icon-plus:after {border-color: #000;}.atechnav.dark a.dd-toggle .icon-plus:before {border-color: #fff;}.atechnav.dark a.dd-toggle .icon-plus:after {border-color: #fff;}.atechnav .icon-close {box-sizing: border-box;width: 12px;height: 12px;position: relative;display: inline-block;}.atechnav .icon-close:before {content: "";display: block;width: 12px;height: 0px;border-bottom: solid 3px rgb(24, 24, 24);position: absolute;top: 50%;transform: rotate(45deg);}.atechnav .icon-close:after {content: "";display: block;width: 12px;height: 0px;top: 50%;border-bottom: solid 3px rgb(24, 24, 24);position: absolute;transform: rotate(-45deg);}.atechnav.light .icon-close:before {border-color: #000;}.atechnav.light .icon-close:after {border-color: #000;}.atechnav.dark .icon-close:before {border-color: #fff;}.atechnav.dark .icon-close:after {border-color: #fff;}.atechnav .menu-toggle, .atechnav .call-btn-mobile, .atechnav .location-btn-mobile, .atechnav .close-menu {padding: 15px;box-sizing: border-box;}.atechnav .menu-toggle span.bars {display: inline-block;margin-right: 7px;position: relative;top: 3px;}.atechnav .menu-toggle span.bars span {display: block;width: 15px;height: 2px;border-radius: 6px;background: rgb(24, 24, 24);margin: 0 0 3px;}.atechnav .full {width: 100%;}.atechnav .half {width: 50%;}.atechnav .third {width: 33%;text-align: center;}.atechnav .location-btn-mobile.third {text-align: center;}.atechnav .location-btn-mobile.half {text-align: right;}.atechnav.light .third, .atechnav.light .half {border-left: 1px solid rgba(0, 0, 0, 0.15);}.atechnav.light.left .third, .atechnav.light.left .half {border-bottom: 1px solid rgba(0, 0, 0, 0.15);}.atechnav.light.right .third, .atechnav.light.right .half {border-bottom: 1px solid rgba(0, 0, 0, 0.15);}.atechnav.light .third:first-child, .atechnav.light .half:first-child {border-left: 0;}.atechnav.dark .third, .atechnav.dark .half {border-left: 1px solid rgba(255, 255, 255, 0.15);}.atechnav.dark.left .third, .atechnav.dark.left .half {border-bottom: 1px solid rgba(255, 255, 255, 0.15);}.atechnav.dark.right .third, .atechnav.dark.right .half {border-bottom: 1px solid rgba(255, 255, 255, 0.15);}.atechnav.light.left .menu-toggle, .atechnav.light.right .menu-toggle {border-bottom: 0;}.atechnav.dark.left .menu-toggle, .atechnav.dark.right .menu-toggle {border-bottom: 0;}.atechnav.dark .third:first-child, .atechnav.dark .half:first-child {border-left: 0;}.atechnav.light .menu-toggle span.bars span {background: #000;}.atechnav.dark .menu-toggle span.bars span {background: #fff;}.atechnav.mobile {position: static;}.atechnav.mobile.fixed {position: static;}.atechnav.mobile ul {position: relative;display: none;}.atechnav.mobile.active {padding-bottom: 0;}.atechnav.mobile.active > ul {display: block;}.atechnav.mobile ul {text-align: left;}.atechnav.mobile > ul > li {display: block;}.atechnav.mobile > ul > li > a {padding: 15px;}.atechnav.mobile ul {background: rgba(221, 221, 221, 1);}.atechnav.mobile ul ul {position: relative;opacity: 1;visibility: visible;width: auto;display: none;-moz-transition: none;-webkit-transition: none;-o-transition: color 0 ease-in;transition: none;}.atechnav.mobile ul ul ul {left: auto;top: auto;}.atechnav.mobile li.drop-left ul ul {right: auto;}.atechnav.mobile li a {border-bottom: 1px solid rgba(255, 255, 255, 0.15);}.atechnav.mobile > ul {border-top: 1px solid rgba(255, 255, 255, 0.15);}.atechnav.mobile.light li a {border-bottom: 1px solid rgba(0, 0, 0, 0.15);}.atechnav.mobile.light > ul {border-top: 1px solid rgba(0, 0, 0, 0.15);}.atechnav.mobile li a.dd-toggle {border: 0;}.atechnav.mobile.light li a.dd-toggle {border: 0;}.atechnav.mobile .menu-toggle, .atechnav.mobile .dd-toggle, .atechnav.mobile .close-menu, .atechnav.mobile .call-btn-mobile, .atechnav.mobile .location-btn-mobile {display: inline-block;}.atechnav.mobile li.call-btn-mobile {border-right: 1px solid rgba(255, 255, 255, 0.1);box-sizing: border-box;}.atechnav.mobile li.call-btn-mobile, .atechnav.mobile li.location-btn-mobile {display: inline-block;width: 50%;text-transform: uppercase;text-align: center;}.atechnav.mobile li.call-btn-mobile.full, .atechnav.mobile li.location-btn-mobile.full {display: block;width: 100%;text-transform: uppercase;border-right: 0;text-align: left;}.atechnav.mobile.light ul {background: rgba(255, 255, 255, 1);}.atechnav.mobile.dark ul {background: rgba(0, 0, 0, 1);}.atechnav.mobile.dark ul ul {background: rgba(255, 255, 255, 0.08);}.atechnav.mobile.light li.call-btn-mobile {border-right: 1px solid rgba(0, 0, 0, 0.1);}.atechnav.mobile.top {position: absolute;width: 100%;top: 0;left: 0;z-index: 9999;}.atechnav.mobile li.has-sub > a:after, .atechnav.mobile li li.has-sub > a:after, .atechnav.mobile li.drop-left li.has-sub > a:after {display: none;}.atechnav.mobile.right > ul, .atechnav.mobile.left > ul {position: fixed;top: 0;bottom: 0;width: 100%;max-width: 280px;overflow-x: hidden;overflow-y: auto;-webkit-overflow-scrolling: touch;}.atechnav.mobile.right > ul {right: 0;}.atechnav.mobile.right .close-menu, .atechnav.mobile.left .close-menu {display: inline-block;text-align: right;}.atechnav.mobile.left > ul {left: 0;}.atechnav.mobile.right .location-btn-mobile.half, .atechnav.mobile.right .call-btn-mobile.half, .atechnav.mobile.right .close-menu.half {text-align: center;}.atechnav.mobile.right .location-btn-mobile.third, .atechnav.mobile.right .call-btn-mobile.third, .atechnav.mobile.right .close-menu.third {text-align: center;}.atechnav.mobile.left .location-btn-mobile.half, .atechnav.mobile.left .call-btn-mobile.half, .atechnav.mobile.left .close-menu.half {text-align: center;}.atechnav.mobile.left .location-btn-mobile.third, .atechnav.mobile.left .call-btn-mobile.third, .atechnav.mobile.left .close-menu.third {text-align: center;}.atechnav.mobile.left .menu-toggle.half, .atechnav.mobile.left .menu-toggle.third, .atechnav.mobile.right .menu-toggle.half, .atechnav.mobile.right .menu-toggle.third {text-align: left;}.atechnav.mobile.left .close-menu.third span, .atechnav.mobile.right .close-menu.third span {display: none;}.atechnav.desktop li.mega ul ul {background: none;}.atechnav.desktop li.mega li {display: inline-block;vertical-align: top;margin-left: -4px;}.atechnav.desktop li.mega li li {display: block;position: relative;left: 4px;}.atechnav.desktop li.mega ul ul {width: auto;}.atechnav.desktop > ul > li.mega {position: inherit;}.atechnav.desktop > ul > li.mega > ul {width: 100%;}.atechnav.desktop > ul > li.mega > ul li.has-sub ul {display: block;position: relative;left: auto;}.atechnav.desktop > ul > li.mega > ul > li {padding-bottom: 15px;box-sizing: border-box;}.atechnav.desktop li.mega li li a {padding: 5px 15px;}.atechnav.desktop li.mega li.has-sub a:after {display: none;}.atechnav.desktop > ul > li.mega > ul > li > a {color: #202020;}@media only screen and (max-width: 768px) {.atechnav {overflow: hidden;display: block;}.atechnav ul {position: relative;display: none;}}@media only screen and (max-width: 420px) {.atechnav.mobile .call-btn-mobile.third span, .atechnav.mobile .location-btn-mobile.third span {display: none;}}
ATECHNAV.JS
!(function (n) {
n.fn.atechnav = function (e, i, s) {
(nav = n(this)), (i = n(window).width());
var t = n.extend(
{
theme: "plain",
breakpoint: 768,
menuLabel: "Menu",
sticky: !1,
position: "static",
openingSpeed: 250,
closingDelay: 250,
showArrows: !0,
phoneBtn: "",
phoneLabel: "Call Us",
locationBtn: "",
locationLabel: "Location",
closeBtn: !1,
closeLabel: "Close",
mobileMode: !1,
scrollbarFix: !1,
},
e
);
return this.each(function () {
if (
(("light" != t.theme && "dark" != t.theme) || nav.addClass(t.theme),
t.breakpoint && (s = t.breakpoint),
t.menuLabel ? (menuLabel = t.menuLabel) : (menuLabel = ""),
t.phoneLabel ? (phoneLabel = t.phoneLabel) : (phoneLabel = ""),
t.locationLabel ? (locationLabel = t.locationLabel) : (locationLabel = ""),
t.closeLabel ? (closeLabel = t.closeLabel) : (closeLabel = ""),
t.phoneBtn && t.locationBtn)
)
var e = "third";
else if (t.phoneBtn || t.locationBtn) e = "half";
else e = "full";
if (
("right" == t.position || "left" == t.position
? nav.prepend('<a href="#" class="menu-toggle"><span class="bars"><span></span><span></span><span></span></span> ' + menuLabel + "</a>")
: nav.prepend('<a href="#" class="menu-toggle ' + e + '"><span class="bars"><span></span><span></span><span></span></span> ' + menuLabel + "</a>"),
t.phoneBtn && "right" != t.position && "left" != t.position)
) {
var a = '<a href="tel:' + t.phoneBtn + '" class="call-btn-mobile ' + e + '"><svg id="icon-phone"></svg> <span>' + phoneLabel + "</span></a>";
nav.find("a.menu-toggle").after(a);
}
if (t.locationBtn && "right" != t.position && "left" != t.position) {
a = '<a href="' + t.locationBtn + '" class="location-btn-mobile ' + e + '" target="_blank"><svg id="icon-location"></svg> <span>' + locationLabel + "</span></a>";
nav.find("a.menu-toggle").after(a);
}
if (
(t.sticky &&
((navPos = nav.offset().top),
i >= s &&
n(window).on("scroll", function () {
n(window).scrollTop() > navPos ? nav.addClass("fixed") : nav.removeClass("fixed");
})),
"top" == t.position && nav.addClass("top"),
"left" == t.position || "right" == t.position)
) {
var l = '<a href="#" class="close-menu ' + e + '"><span class="icon-close"></span>' + closeLabel + "</a>",
o = '<a href="tel:' + t.phoneBtn + '" class="call-btn-mobile ' + e + '"><svg id="icon-phone"></svg></a>',
c = '<a href="' + t.locationBtn + '" class="location-btn-mobile ' + e + '" target="_blank"><svg id="icon-location"></svg></i></a>';
nav.find("ul:first").prepend(l), t.locationBtn && nav.find("ul:first").prepend(c), t.phoneBtn && nav.find("ul:first").prepend(o);
}
"right" == t.position && nav.addClass("right"),
"left" == t.position && nav.addClass("left"),
t.showArrows || nav.addClass("hide-arrows"),
t.closeBtn && "right" != t.position && "left" != t.position && nav.find("ul:first").append('<li><a href="#" class="close-menu"><span class="icon-close"></span> ' + closeLabel + "</a></li>"),
t.scrollbarFix && n("body").addClass("atechnav-noscroll-x");
var d = document.getElementById("icon-phone");
if (d) {
d.setAttribute("viewBox", "0 0 480 480");
var p = document.createElementNS("http://www.w3.org/2000/svg", "path");
p.setAttribute(
"d",
"M340.273,275.083l-53.755-53.761c-10.707-10.664-28.438-10.34-39.518,0.744l-27.082,27.076 c-1.711-0.943-3.482-1.928-5.344-2.973c-17.102-9.476-40.509-22.464-65.14-47.113c-24.704-24.701-37.704-48.144-47.209-65.257 c-1.003-1.813-1.964-3.561-2.913-5.221l18.176-18.149l8.936-8.947c11.097-11.1,11.403-28.826,0.721-39.521L73.39,8.194 C62.708-2.486,44.969-2.162,33.872,8.938l-15.15,15.237l0.414,0.411c-5.08,6.482-9.325,13.958-12.484,22.02 C3.74,54.28,1.927,61.603,1.098,68.941C-6,127.785,20.89,181.564,93.866,254.541c100.875,100.868,182.167,93.248,185.674,92.876 c7.638-0.913,14.958-2.738,22.397-5.627c7.992-3.122,15.463-7.361,21.941-12.43l0.331,0.294l15.348-15.029 C350.631,303.527,350.95,285.795,340.273,275.083z"
),
d.appendChild(p);
}
var h = document.getElementById("icon-location");
if (h) {
h.setAttribute("viewBox", "0 0 480 480");
var r = document.createElementNS("http://www.w3.org/2000/svg", "path");
r.setAttribute(
"d",
"M322.621,42.825C294.073,14.272,259.619,0,219.268,0c-40.353,0-74.803,14.275-103.353,42.825 c-28.549,28.549-42.825,63-42.825,103.353c0,20.749,3.14,37.782,9.419,51.106l104.21,220.986 c2.856,6.276,7.283,11.225,13.278,14.838c5.996,3.617,12.419,5.428,19.273,5.428c6.852,0,13.278-1.811,19.273-5.428 c5.996-3.613,10.513-8.562,13.559-14.838l103.918-220.986c6.282-13.324,9.424-30.358,9.424-51.106 C365.449,105.825,351.176,71.378,322.621,42.825z M270.942,197.855c-14.273,14.272-31.497,21.411-51.674,21.411 s-37.401-7.139-51.678-21.411c-14.275-14.277-21.414-31.501-21.414-51.678c0-20.175,7.139-37.402,21.414-51.675 c14.277-14.275,31.504-21.414,51.678-21.414c20.177,0,37.401,7.139,51.674,21.414c14.274,14.272,21.413,31.5,21.413,51.675 C292.355,166.352,285.217,183.575,270.942,197.855z"
),
h.appendChild(r);
}
n(".menu-toggle, .atechnav-open").on("click", function (e) {
e.preventDefault(),
"left" == t.position || "right" == t.position
? (nav.find("ul:first").stop(!0, !0).fadeToggle(t.openingSpeed),
nav.toggleClass("active"),
nav.hasClass("active") &&
nav.hasClass("mobile") &&
n(document).on("click", function (e) {
nav.hasClass("mobile") && (n(e.target).closest(nav).length || (nav.find("ul:first").stop(!0, !0).fadeOut(t.openingSpeed), nav.removeClass("active")));
}))
: (nav.find("ul:first").stop(!0, !0).slideToggle(t.openingSpeed), nav.toggleClass("active"));
}),
n(".close-menu, .atechnav-close").on("click", function () {
nav.removeClass("active"), "left" == t.position || "right" == t.position ? nav.find("ul:first").stop(!0, !0).fadeToggle(t.openingSpeed) : nav.find("ul:first").stop(!0, !0).slideUp(t.openingSpeed).toggleClass("active");
}),
nav.find("li a").each(function () {
n(this).next().length > 0 && n(this).parent("li").addClass("has-sub").append('<a class="dd-toggle" href="#"><span class="icon-plus"></span></a>');
}),
nav.find("li .dd-toggle").on("click", function (e) {
e.preventDefault(), n(this).parent("li").children("ul").stop(!0, !0).slideToggle(t.openingSpeed), n(this).parent("li").toggleClass("open");
});
var f = function () {
nav.find("li").off("mouseenter"), nav.find("li").off("mouseleave");
};
parentItems = nav.find("> ul > li");
function u() {
window.innerWidth <= s || t.mobileMode
? (f(),
nav.addClass("mobile"),
nav.removeClass("desktop"),
!nav.hasClass("active") && nav.find("ul:first").is(":visible") && nav.find("ul:first").hide(),
nav.find("li.mega").each(function () {
n(this).find("ul").first().removeAttr("style"), n(this).find("ul").first().children().removeAttr("style");
}))
: (nav.addClass("desktop"),
nav.removeClass("mobile"),
nav.hasClass("active") && nav.removeClass("active"),
!nav.hasClass("active") && nav.find("ul:first").is(":hidden") && nav.find("ul:first").show(),
n("li.open").removeClass("open").find("ul:visible").hide(),
f(),
n(parentItems).each(function () {
n(this).hasClass("mega")
? (n(this).on("mouseenter", function () {
n(this).find("ul").first().stop(!0, !0).slideDown(t.openingSpeed);
}),
n(this).on("mouseleave", function () {
n(this).find("ul").first().stop(!0, !0).slideUp(t.openingSpeed);
}))
: (n(this).on("mouseenter", function () {
n(this).children("ul").stop(!0, !0).slideDown(t.openingSpeed);
}),
n(this).on("mouseleave", function () {
n(this).children("ul").stop(!0, !0).delay(t.closingDelay).slideUp(t.openingSpeed);
}),
n(this)
.find("li.has-sub")
.on("mouseenter", function () {
n(this).children("ul").stop(!0, !0).slideDown(t.openingSpeed);
}),
n(this)
.find("li.has-sub")
.on("mouseleave", function () {
n(this).children("ul").stop(!0, !0).delay(t.closingDelay).slideUp(t.openingSpeed);
}));
}),
(navWidth = 0),
n(parentItems).each(function () {
(navWidth += n(this)[0].getBoundingClientRect().width),
(navWidth = Math.round(navWidth)),
n(this).hasClass("mega") &&
(n(this).find("ul").first().css({ left: 0, right: 0, margin: "0px auto" }),
(numCols = n(this).attr("data-columns")),
2 == numCols
? n(this).find("li.has-sub").width("50%")
: 3 == numCols
? n(this).find("ul").first().children().width("33.33%")
: 4 == numCols
? n(this).find("ul").first().children().width("25%")
: 5 == numCols
? n(this).find("ul").first().children().width("20%")
: 6 == numCols
? n(this).find("ul").first().children().width("16.66%")
: 7 == numCols
? n(this).find("ul").first().children().width("14.28%")
: 8 == numCols
? n(this).find("ul").first().children().width("12.5%")
: n(this).find("ul").first().children().width("25%"));
}),
parentItems.hasClass("mega") && nav.find("li.mega > ul").css({ "max-width": navWidth }));
}
u(),
n(window).on("resize", function () {
u();
});
});
};
})(jQuery);
