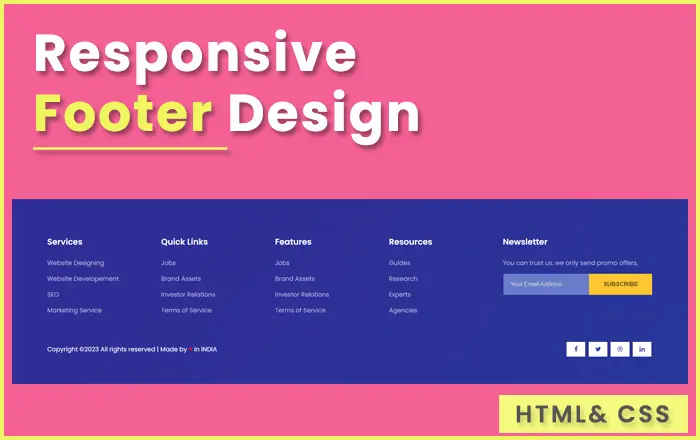
Simple Responsive Footer Design using HTML and CSS
Apr 19, 2021

Live Preview
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Resonsive Footer</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<footer class="padding_4x">
<div class="flex">
<section class="flex-content padding_1x">
<h3>Services</h3>
<a href="https://www.atechseva.com/website-design-and-development">Website Designing</a>
<a href="https://www.atechseva.com/website-design-and-development">Website Developement</a>
<a href="https://www.atechseva.com/seo-service-in-meerut">SEO</a>
<a href="https://www.atechseva.com/seo-service-in-meerut">Marketing Service</a>
</section>
<section class="flex-content padding_1x">
<h3>Quick Links</h3>
<a href="#">Jobs</a>
<a href="#">Brand Assets</a>
<a href="#">Investor Relations</a>
<a href="#">Terms of Service</a>
</section>
<section class="flex-content padding_1x">
<h3>Features</h3>
<a href="#">Jobs</a>
<a href="#">Brand Assets</a>
<a href="#">Investor Relations</a>
<a href="#">Terms of Service</a>
</section>
<section class="flex-content padding_1x">
<h3>Resources</h3>
<a href="#">Guides</a>
<a href="#">Research</a>
<a href="#">Experts</a>
<a href="#">Agencies</a>
</section>
<section class="flex-content padding_1x">
<h3>Newsletter</h3>
<p>You can trust us. we only send promo offers,</p>
<fieldset class="fixed_flex">
<input type="email" name="newsletter" placeholder="Your Email Address">
<button class="btn btn_2">Subscribe</button>
</fieldset>
</section>
</div>
<div class="flex">
<section class="flex-content padding_1x">
<p>Copyright ©2023 All rights reserved | Made by <span style="color: crimson;">♥</span> in INDIA</p>
</section>
<section class="flex-content padding_1x">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-dribbble"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
</section>
</div>
</footer>
</body>
</html>style.css
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;600&display=swap');:root {--white: #fff;--black: #000;--dark: #1e1e1e;--gray: rgba(1, 1, 1, 0.6);--lite: rgba(255, 255, 255, 0.6);--primary: #002347;--secondary: #fdc632;}body {margin: 0;overflow-x: hidden !important;font-family: 'Poppins', sans-serif;}a {text-decoration: none !important;min-width: fit-content;width: fit-content;width: -webkit-fit-content;width: -moz-fit-content;}a, button {transition: 0.5s;}a, p {font-size: 14px;}h1, h2, h3, h4, h5, h6 {color: var(--primary);font-weight: 600;}a, button, input, textarea, select {outline: none !important;}fieldset {border: 0;}.title {color: var(--primary);}.flex, .fixed_flex {display: flex;}.flex-content {width: 100%;position: relative;}.padding_1x {padding: 1rem;}.padding_2x {padding: 2rem;}.padding_3x {padding: 3rem;}.padding_4x {padding: 4rem;}.btn {padding: 0.8rem 2rem;border-radius: 5px;text-align: center;font-weight: 600;text-transform: uppercase;cursor: pointer;}.btn_1 {border: 1px solid var(--primary);background-color: var(--primary);color: var(--secondary);}.btn_1:hover {background-color: transparent;color: var(--primary);}.btn_2 {border: 1px solid var(--secondary);background-color: var(--secondary);color: #664e0f;}input::placeholder {color: rgb(212, 212, 212);opacity: 1;}.btn_2:hover {border: 1px solid var(--primary);background-color: var(--primary);color: var(--secondary);}@media (max-width: 920px) {.flex {flex-wrap: wrap;}.padding_1x, .padding_2x, .padding_3x, .padding_4x {padding: 1rem;}.btn {padding: 0.5rem 1rem;}a, p {font-size: 12px;}}footer {background-color: #273699;background-image: linear-gradient(315deg, #273699 0, #302e96 74%);color: var(--lite);}footer h3 {color: var(--white);margin-bottom: 1.5rem;}footer a {color: var(--lite);display: block;margin: 15px 0;}footer a:hover {color: var(--white);}footer fieldset {padding: 0;}footer fieldset input {background-color: #6a7dcb;border: 0;color: #eef1ff;padding: 1rem;}footer fieldset .btn {border-radius: 0;border: 0;}footer fieldset .btn_2:hover {background-color: var(--secondary);border: 0;color: var(--primary);}footer .flex:last-child {align-items: center;}footer .flex:last-child .flex-content:last-child {text-align: right;}footer .flex:last-child p {color: var(--white);}footer .flex:last-child a {width: 30px;display: inline-block;background-color: rgb(255 255 255);color: #353eac;padding: 0.4rem;margin-right: 3px;text-align: center;}footer .flex:last-child a:hover {background-color: var(--secondary);color: white;}@media (max-width: 1100px) {footer .flex:first-child {flex-wrap: wrap;}footer .flex:first-child .flex-content {flex: 1 1 40%;}}@media (max-width: 920px) {footer .flex:last-child .flex-content:last-child {text-align: left;}}@media (max-width: 320px) {footer .flex:first-child .flex-content {flex: 1 1 100%;}}